VS Code的diff工具,真的很好用!本文记录下如何在VS Code中执行diff(文件比较)。
在VS Code里,你可以进行两种主要类型的diff:
- 比较项目中的两个文件;
- 比较git文件版本。
从资源管理器打开diff
这是最快、最简单的打开diff面板的方法:
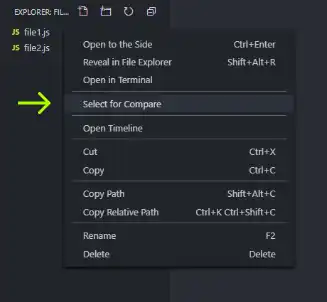
右键点击第一个文件,选择“Select for Compare 选中以进行比较”;

右键点击第二个文件,选择“Compare with Selected 与选定文件进行比较 ”;

完成以上步骤后,diff面板就会出现啦!

温馨提示:你也可以同时按住CTRL键选择两个文件,右键点击其中一个,选择“Compare Selected 比较选中文件”来达到同样的效果。

命令行启用diff
code --diff file1.js file2.js 把这个命令和你的文件名一起粘贴到命令行中即可。执行此命令后,diff面板应该会像从资源管理器窗口一样打开哦!
Git diff
如果你想比较本地文件和git版本中最新的文件版本,点击侧边栏中的git图标,然后选择要比较的文件即可。

温馨提示:在diff面板中还可以编辑文件哦!